Moving forward in our example of marketing a website builder on a new website, having an idea for the structure of your website is paramount. We have our product; the website builder, we have our domain name; WebSitesByJosh.com, now we need to decide how to layout our website.
Fundamental Webpages
Prior to launching your website, there are a few basic areas that you should cover to add order and structure to your project.
- Home Page
- Contact Page
- About Page
- Products Page
- A Forum, in some cases
- A Blog
- A Download Section (If Applicable)
- A Secured Payment Area
- A Site Map
Not all of the areas listed above will apply to every web project, but every web project will have most of those elements.
Lets go over the most basic pages.
Home Page
This is where the customer will first get a feel for your culture and business atmosphere, and it may make the difference as to whether or not the customer converts or not. Your home page should have your latest offers and links to other content or pages within your website.
About Page
Its always a good idea to put a human face to a project. This is where you can share a biography about yourself, the business, or other people within the business.
Products Page
Your product page should be a fast loading page that’s easy to navigate and interpret.
Contact Page
The more contact information, the better. Add a map to your location, phone number, contact form, photos of the business, and as much contact information as you can with the exception of email addresses. Leaving your email address absent from your website will cut down on spam.
Site Map or Search
No one likes to be lost, always make sure that its easy for a customer to navigate your website or blog. If not, studies have shown that customers will leave a website within 4 seconds of being lost.
The reason why we chose those five components is because they are the most essential to running a website for a business whether its online or brick and mortar.
Site Structure
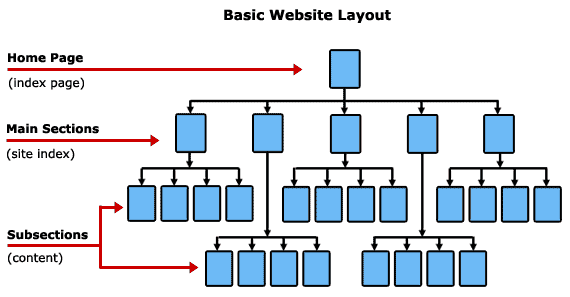
After handling the basic fundamental pages on your website, its a good to get an idea of how future pages will be structured. The illustration below should give you an idea of how websites are structured from a visual perspective.

Before I design a new website for a client, I always draw a web-tree to better decide where the content should go, to which page it should be a child of, and et cetera. All projects have different “best practices” making the drawing a of diagram a good idea if you want to uncover the best practices for your project.

